How to Perform Security Testing on Web Applications?
In today's digital age, ensuring the security of your web applications is crucial. Security testing helps identify vulnerabilities before they can be exploited, protecting your users' data and your company's reputation. Think of it as having a dedicated security team that constantly monitors your digital assets for any weaknesses.
But for many developers, security testing can be daunting. With so many tools, techniques, and constantly evolving threats, it's easy to feel overwhelmed. Plus, the process can be time-consuming and complex, often leading to incomplete or ineffective testing.
Here's what you're going to learn today:
We'll walk you through a step-by-step guide to perform thorough web application security testing. From setting up a proper testing environment to implementing advanced techniques like threat modeling and penetration testing, you'll discover how to:
- Build a solid security foundation for your app.
- Set up an effective testing environment.
- Identify potential threats through smart modeling.
- And much more.
By the end of this guide, you'll have the knowledge and confidence to secure your web applications against cyber threats.

So let's start with the most crucial step.
Why Security Testing is Essential?
Before diving into the how-to, let's address why security testing is so important. It's not just about compliance; it's about trust. Users trust you with their data, and it's your responsibility to keep it safe. Failure to do so can result in data breaches, financial losses, and damage to your brand.
Building a Solid Security Foundation
Defining precise security requirements sets the stage for a robust, compliant web application.
With well-defined web application security testing requirements, you'll sleep better at night knowing your app is protected against common threats. Plus, you'll avoid costly fines and reputation damage from compliance breaches. It's a win-win for your business and your users.

However, the sheer volume of requirements can be overwhelming, especially when juggling multiple compliance needs.
Here's how you can assess your security requirements:
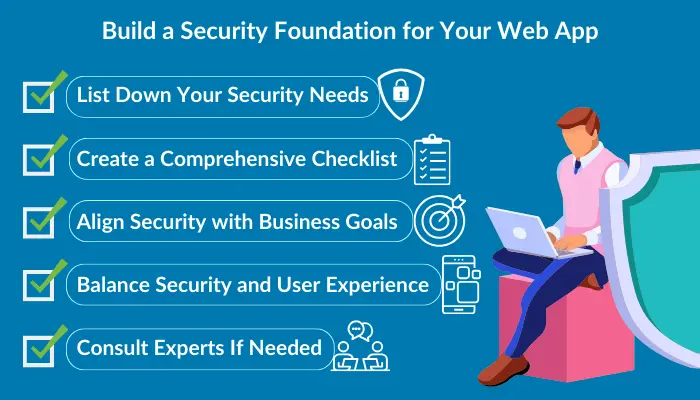
The first step in securing your web application is to establish a strong foundation:
- Define Security Requirements: Start by listing down all the security requirements specific to your industry. Research standards like OWASP Top Ten and regulations like GDPR or HIPAA.
- Create a Checklist: Develop a comprehensive checklist covering encryption, authentication, data handling, and more. Align these with your business goals.
- Align Security with Business Goals: Instead of focusing on your IT department, pinpoint your business goals. Get your whole team on board. Security should be baked into your development process from day one.
- Balance Security with User Experience: Implement user-friendly security measures, such as biometric authentication or single sign-on options.
- Consult Experts: If needed, bring in security specialists to guide your strategy and ensure nothing is overlooked.
Once you lay the foundation, you need to set up a testing environment that'll put your security measures into the execution phase.
How to Safeguard Your Live System While Thoroughly Testing Your Web App?
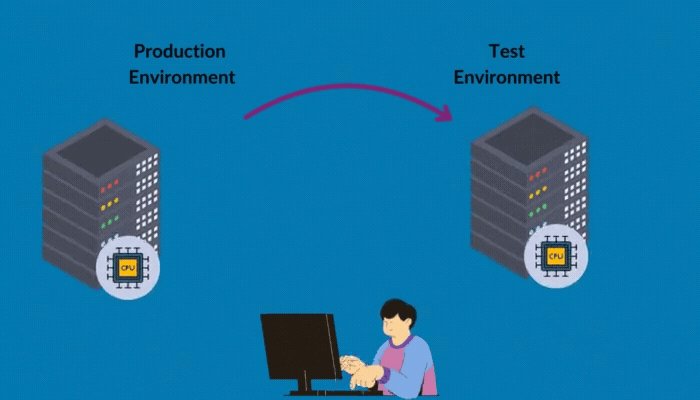
Set up a controlled web application security testing environment that mirrors your production setup. This allows you to thoroughly test your web application without risking your live system.
This approach protects your data and ensures your app performs well under real-world conditions.
Due to resource limitations, testing environments are often out of sync with production environments. It's easy to think a perfect mirror isn't necessary, but this can lead to missed vulnerabilities.
Here's the complete process to set up a testing environment:

- Choose Your Setup: Consider virtual machines, staging servers, or containerization (like Docker). Each has its pros and cons. For instance, VMs offer flexibility, while containers are lightweight and consistent.
- Replicate Production: Ensure your testing environment matches your live setup as closely as possible. This includes the operating system, software versions, and network configurations.
- Implement Snapshot Capabilities: It's helpful in identifying and reproducing bugs, verifying expected behavior, and providing a clear understanding of system performance. This allows you to quickly revert to a clean state after testing, saving time and ensuring consistency.
- Protect Sensitive Data: Use data masking or anonymization techniques when using production data for testing. This is crucial for maintaining data privacy.
- Stay in Sync: Regularly update your testing environment to match production changes. Automation tools can help maintain consistency.
A well-maintained testing environment is your first line of defense against security breaches. It's worth the investment. Now, let's see how threat modeling can help you identify and prioritize potential risks in your web application.
How Thinking Like a Hacker Can Save Your App from Cyber Attacks?
Threat modeling is your secret weapon in the battle against cyber attacks. It helps you see your app through an attacker's eyes, revealing vulnerabilities you might have missed.
By identifying potential threats early, you can prioritize your security efforts and allocate resources more effectively. This proactive approach strengthens your app's defenses and saves time and money in the long run by preventing costly breaches.
Threat modeling can be overwhelming due to the complexity of modern apps and the constantly evolving nature of cyber threats.
Here's your roadmap to begin with threat modeling:

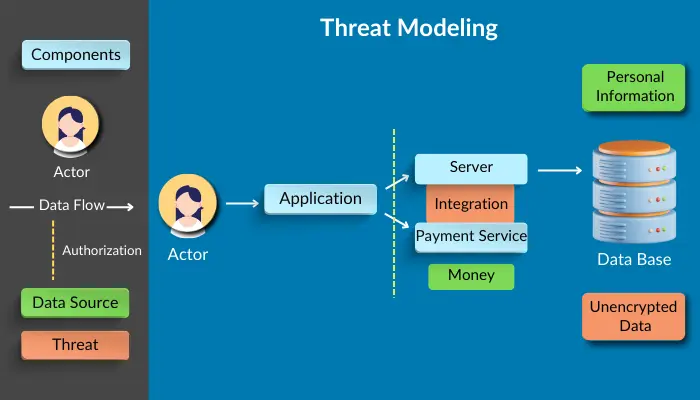
- Map It Out: Start by creating a detailed diagram of your app's architecture. Include all components, from the user interface to the backend databases, to give you a bird' s-eye view of your system.
- Follow the Data: Trace how data flows through your app.
- Where does it enter?
- Where is it stored?
- How is it processed?
Each of these points is a potential vulnerability.
- Think Like an Attacker: For each component and data flow, ask yourself, "If I were a hacker, how would I exploit this?" This mindset shift can reveal surprising weaknesses.
- Prioritize Risks: There are different types of threats with different impacts. Rank your identified vulnerabilities based on their potential impact and likelihood. This helps you focus on the most critical issues first.
- Keep It Current: Threat modeling isn't a one-time thing. Make it a regular part of your development process. Update your model whenever you make significant changes to your app or when new threats emerge.
Tools like the Microsoft Threat Modeling Tool can make this process easier. They help visualize your app's structure and guide you through threat identification.
Another great way to find vulnerabilities is Static Application Security Testing (SAST), which can help you catch vulnerabilities in your code before they become real-world problems.
How to Catch Vulnerabilities Before They Become Real Threats?
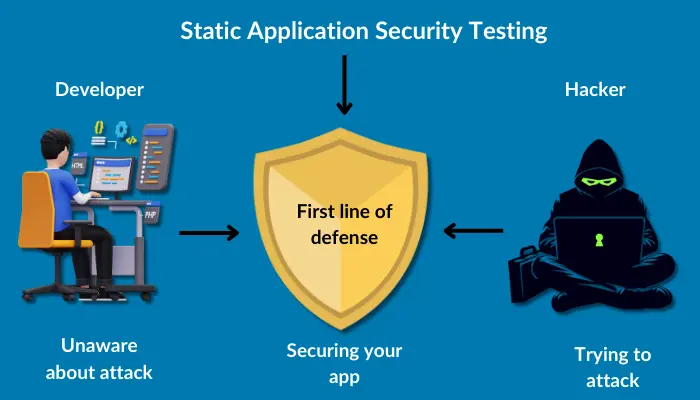
Since 85% of software vulnerabilities hide in the application code itself, Static Application Security Testing (SAST) is your first line of defense against vulnerabilities. It analyzes your code before it even runs.

It's like having a security expert looking over your shoulder as you code, pointing out potential issues before they become real problems.
However, setting up is a bit complex that's why developers have trouble with the initial setup and false positives. It can initially feel overwhelming, but don't let that stop you.
To encounter it, use the following process:
- Choose Your Tool: Pick a SAST tool that fits your tech stack. This step is really crucial to plan for the long term. Popular options include SonarQube and Fortify.
- Integrate and Automate: Plug your chosen tool into your CI/CD pipeline. This way, every code commit gets a security check. It's like having a guard at the door of your codebase.
- Fine-tune and Learn: False positives should not discourage you. Instead, use them as learning opportunities. Adjust your tool's settings over time to match your codebase's unique traits.
But that's not the complete picture:
SAST is just the beginning. It's like locking your front door, but keeping your windows open. That's where Dynamic Application Security Testing (DAST) comes in. We'll dive into that next, showing you how to create an impenetrable defense for your app.
How to Stay One Step Ahead of Attackers with Dynamic Application Security Testing?
Veracode says 80% of web application vulnerabilities can only be found using a DAST scan. Dynamic Application Security Testing (DAST) is your secret weapon for identifying vulnerabilities that only appear when your application runs.
DAST helps you catch security flaws that static testing might miss. It gives you a real-world view of your app's security and is a great way to stay one step ahead of actual attackers.

When you set up DAST tools, you might have to deal with false positives or other complexities. With that, you can easily get overwhelmed by the flood of data these tools can generate.
But here's the step-by-step process to overcome this:
- Choose the Right Tool: Start by selecting a DAST tool that fits your needs. Popular options include OWASP ZAP and Burp Suite. Don't just go for the most expensive one. Think about your team's skills and your app's complexity. The best tool is the one you'll actually use consistently.
- Configure Your Tests: Start with the basics like SQL injection, cross-site scripting, and authentication flaws. But don't stop there. Customize your tests based on your app's unique features. For example, a banking app will need different tests than a social media platform.
- Run Your Tests Regularly: Make it a part of your routine. Ideally, you should run tests with every major update. Some teams even do it daily. The more often you test, the quicker you'll catch new vulnerabilities.
- Analyze and Prioritize Results: You'll likely get many results—some critical, some minor, and some false positives. Don't panic. Start by addressing the most severe issues first.
- Integrate with Your Development Process: Make DAST part of your CI/CD pipeline. This way, security becomes a natural part of development. It might be difficult, but with the right steps, you can easily set up your CI/CD.
DAST is powerful, but there are other methods. For the best protection, use it alongside other security measures, like penetration testing, which we'll cover next.
How to Implement a Robust Penetration Testing Strategy for Continuous Security?
Penetration testing simulates real-world attacks to identify exploitable vulnerabilities in your web application.
By conducting regular pen tests, you'll solidify your app's defenses and gain peace of mind. You'll also save millions in data breach costs and protect your company's reputation.

Many businesses shy away from pen testing due to its perceived complexity and cost.
Let's break down how you can make penetration testing work for you:
- Choose Your Testing Method: You have two main options here: manual testing by ethical hackers or automated tools. Manual testing is more thorough but pricier. Automated tools are faster and cheaper but might miss complex vulnerabilities. If you're on a tight budget, start with automated tools, then gradually incorporate manual testing for critical areas.
- Set a Testing Schedule: Don't just test once and forget about it. Aim to conduct pen tests at least annually or whenever you make significant changes to your app. Some companies are even moving towards continuous testing. Because cybersecurity is an ongoing process, not a one-time event.
- Prioritize and Act on Results: After the test, you'll get a report of vulnerabilities. Don't panic if it's a long list. Prioritize based on severity. Fix the critical issues ASAP, but don't ignore the smaller ones. They can add up to create big problems later.
- Retest and Verify: Once you've made fixes, don't assume everything's perfect. Always retest to confirm the vulnerabilities are actually resolved.
- Learn from the Process: Each pen test is a learning opportunity. Use the insights to improve your development practices. Over time, you'll start catching potential vulnerabilities before they even make it into your code.
Penetration testing helps you continuously improve your app's security. Now let's take a look at how regression testing can help you.
Steps to Bulletproof Your App's Security After Every Update
Did you know that recent code changes introduce 82% of vulnerabilities? Implementing security regression testing can significantly reduce this risk and catch vulnerabilities introduced by new code changes.
You'll maintain a robust defense against emerging threats by consistently running security checks after updates.
However, setting up regression testing might pose some challenges.

Because it's complex and might involve some resource constraints, especially when dealing with large codebases, it can be a real headache, often leading to wasted time and effort.
But you can quickly address this by following these steps:
- Prioritize Critical Areas: Start by identifying the most vulnerable parts of your application. These areas typically handle sensitive data or have recently undergone significant changes. Focus your initial testing efforts here for maximum impact.
- Automate Where Possible: Use automated testing tools to streamline the process. Look for solutions that integrate seamlessly with your CI/CD pipeline. This way, you can run tests automatically with each new deployment, catching issues in real-time.
- Don't Neglect Manual Testing: While automation is great, it can't catch everything. Dedicate time for manual testing of complex scenarios that require human intuition. This balanced approach ensures comprehensive coverage.
- Refine Your Process: Regularly update your test scripts to align with the latest code changes. As your application evolves, so should your testing strategy. This ongoing refinement helps maintain the effectiveness of your security measures.
- Manage False Positives: Implement an assessment system to review and validate potential vulnerabilities before taking action. This will help filter out false alarms and keep your team focused on real threats.
- Track and Learn: Keep detailed records of your testing results. Analyze trends to identify recurring issues and improve your development practices. Each test is an opportunity to strengthen your overall security posture.
A robust security regression testing process keeps your application safe, even as it grows and changes. Next, we'll cover why securing third-party components is important.
How Smart Component Management Can Safeguard Your Web Application?
A report by Veracode concludes that 90% of the issues are found in third-party components. If you can manage these components properly, you can greatly reduce your app's attack surface. Third-party components are modern web applications' building blocks but can also be a major security liability. Thoroughly checking and maintaining these components can significantly reduce your app's attack vulnerability.
Securing third-party components protects your app from known vulnerabilities and enhances its overall stability and performance.

Keeping track of all the third-party components can become problematic. You could miss a critical security update, which could expose your web application to threats.
In that case, follow the steps given below:
- Assess the Situation: First things first, you need to know what you're dealing with. Use tools like Dependency-Check or OWASP Dependency-Track to scan your codebase. These handy tools will comprehensively list all your third-party components and flag any known vulnerabilities.
- Set Up Your Early Warning System: Don't wait for a security breach to discover vulnerabilities. Integrate dependency scanning into your CI/CD pipeline to catch potential issues before they reach production.
- Be Aware: To stay informed about security updates for your components, subscribe to security mailing lists and follow the official channels of your key dependencies.
- Update Sooner: When a vulnerability is discovered, don't procrastinate. Update the affected component as soon as possible. Yes, it might be a pain, and yes, it might break things temporarily. But it's a lot less painful than dealing with a security breach.
- Have a plan B: Sometimes, an update isn't possible or introduces new issues. In these cases, have a backup plan.
- Can you replace the component with a more secure alternative?
- Can you isolate it to minimize potential damage?
Always have an exit strategy.
With these steps, you'll be well on your way to a more secure, stable application. Now let's understand the role of documenting vulnerability findings for secured web applications.
How to Get More Confidence from Stakeholders with Strategic Security Planning?
Documenting and prioritizing your security test findings is crucial for effective remediation. This process transforms raw data into an actionable plan, ensuring you first address the most critical vulnerabilities.
By creating a structured approach to handling vulnerabilities, you'll maximize the impact of your security efforts. A clear prioritization helps build confidence among stakeholders, showing that you're managing security risks strategically.
But it can present some challenges, especially when you have limited resources and tight deadlines.
Here's your complete process to deal with such issues:

- Create a Comprehensive Vulnerability Report: Start by compiling all your findings into a detailed report. For each vulnerability, include a clear description, its location in the application, and potential exploitation methods. Remember to assign a severity rating based on factors like ease of exploitation and potential impact. This step is crucial because it gives you a bird' s-eye view of your security.
- Assess the Risk and Impact: Next, dive deeper into each vulnerability. Consider the likelihood of exploitation and the potential damage it could cause. Think about your business context too - a vulnerability in your payment processing system might be more urgent than one in an internal tool. A structured approach like CVSS (Common Vulnerability Scoring System) can be used to assess risk objectively. This step helps you separate the critical issues from the less urgent ones.
- Prioritize Your Remediation Efforts: Rank your vulnerabilities based on their risk scores and business impact. Focus on addressing high-severity issues first, rather than least-severity ones. This approach ensures you're always working on the most critical security issues.
- Communicate and Collaborate: Share your prioritized list with relevant stakeholders, including developers, project managers, and executives. Explain your reasoning behind the prioritization. Use clear, non-technical language when necessary to ensure everyone understands the importance of each vulnerability.
By following these steps, you'll transform your vulnerability findings into a clear, actionable plan.
Bonus Tip: Get More Protection From Your Security Fixes Through Retesting
Remediation and retesting are crucial processes of web application security. It's like giving your app a security makeover and then double-checking it before releasing it to the users.
You'll see a dramatic reduction in successful attacks, with studies showing that consistent retesting cuts the likelihood of exploits by over 75%.
But here's the surprise:
Over 55% of apps don't get retested after fixes are applied. Teams often rush to the next project and leave the issues unattended.
Here's how you can handle that:
Start from step one, and follow all the testing processes we have covered in the same order. For example, start with Static Application Security Testing (SAST) tools to scan that freshly updated code. Then, take it further with Dynamic Application Security Testing (DAST) to see how your app behaves. Also, consider another round of penetration testing.
Conclusion
That wraps up our comprehensive guide on how to perform web application security testing. We've covered everything from building a solid security foundation to implementing advanced techniques like penetration testing and regression testing.
We've delved deep into each aspect of security testing, providing you with actionable insights and step-by-step processes. We've even touched on crucial elements like managing third-party components and documenting vulnerability findings.
If you're feeling a bit overwhelmed by the complexity of security testing or concerned about the resources required to implement these practices effectively, don't worry. Many businesses face similar challenges. In such cases, you might consider consulting with security experts or specialized firms to ensure your web application's safety.

Frequently Asked Questions (FAQs)
What specific Web Application Security Testing Methodologies do you use?
How do you handle the Security of third-party Components in Web Applications?
Can you provide examples of how your Security Testing has prevented major breaches for other clients?
How do you stay updated with the Latest Security Threats and Testing Techniques?
Share This Article:









