How to Optimize Web Application Performance?
What do high-end cars and top-tier web applications have in common? Exceptional performance. It’s the driving factor behind their success. No matter how impressive the features, if performance falters, they will always lag behind the competition. Many businesses rely on web applications to connect with their customers, and a poorly performing app can damage not just the app itself but the entire brand’s reputation. Optimizing your web application for peak performance is essential, not just for keeping up with competitors but also for building trust with users.

This article will guide you on how to optimize web application performance by identifying performance issues, recognizing different types of web applications, and understanding their unique characteristics. We will shed light on all the listed items below:
How to recognize the types of web applications and understand their unique characteristics?
Key performance issues that may arise and how to spot them.
Indicators of a poorly performing web application and what they mean.
Specific performance challenges each type of web app may encounter.
Different levels and strategies for optimizing your web application.
The future of web application development.
By the end, you’ll have a comprehensive understanding of how to enhance your web app’s performance and stay ahead in the digital landscape.
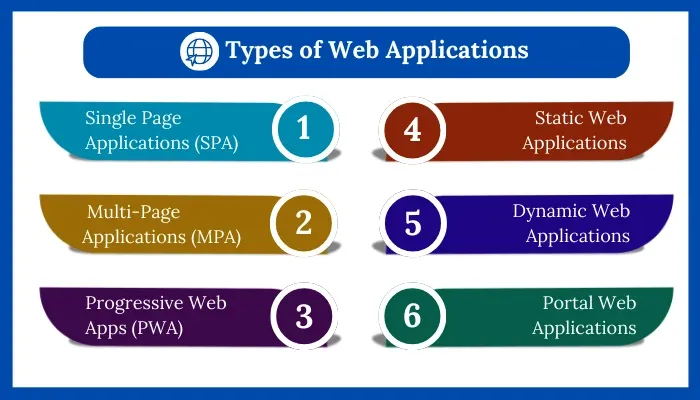
What Are the Types of Web Applications?

1. Single Page Applications (SPA):
SPAs load a single web page that dynamically updates as you interact with it. Instead of loading new pages from the server, they update the existing page with new data. You’ll spot one if the page doesn’t reload as you click around, updates happen instantly, and it feels like a continuous page. Examples include Gmail, Google Maps, and Twitter.
2. Multi-Page Applications (MPA)
When using an MPA, you’ll notice that each page loads separately, making it ideal for larger, content-rich apps like Amazon or eBay. Every time you click to navigate, a new page loads, and the URL changes. If you see a page reload or loading indicator as you browse, you’re likely dealing with an MPA.
3. Progressive Web Apps (PWA)
PWAs blend the best of web and mobile apps, offering a native-like experience in a browser. They can work offline, load quickly, and are easily installable on mobile devices. Pinterest and Starbucks both offer PWAs. You’ll probably see an “Add to Home Screen” prompt at some point. PWAs use modern tech like Service Workers, so you might also get push notifications, making them feel like a native app.
4. Static Web Applications
Built using HTML and CSS, static web applications are considered the simplest yet the most challenging. They are simple as they provide limited information to the user while challenging for the owner as modifying it needs downloading, changing the content, and returning the code even for the slightest change.
5. Dynamic Web Applications
Unlike static ones, these web apps interact with a server or database, allowing content to change in response to user input. The most common use cases of such web apps are blogs, forums, and social media platforms where user interaction and frequent content updates are essential. If you’re on a blog, a forum, or a social media site where content updates often, you’re dealing with a dynamic app.
6. Portal Web Applications
Portal apps are like a one-stop shop for different tools or resources, often used in workplaces or schools. You’ll probably need to log in, and from there, you can access things like email, news, and calendars—all in one place. There’s a dashboard with links to different sections, and many of these apps let you customize the layout so you can prioritize the tools you use most often.
Common Web Application Performance Issues
When identifying performance issues, you have two approaches: rely on key metrics and understand the signs your app is showing. This section will elaborate on both these approaches so that you can understand how you can monitor your app’s performance.
1. Key Metrics to Track the Performance of Your Application
Here are the foremost metrics you should measure where each one tells a different story about how your app is functioning, so let’s explore them in detail.
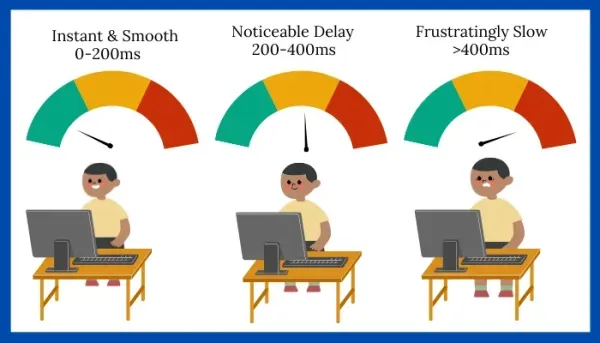
Response Time: Response time directly indicates how fast your app responds to user actions. If users experience delays, especially beyond 200 milliseconds, it can feel sluggish.

Error Rate: The error rate shows how many user actions fail. A low error rate is what you’re aiming for – typically under 1% of total requests. If more than that, your app might have server problems or broken code.
Network Latency: Latency is how long it takes for data to travel between the user and your app’s server. When users are far from your server, latency can increase. To keep things smooth, aim for latency under 100ms.
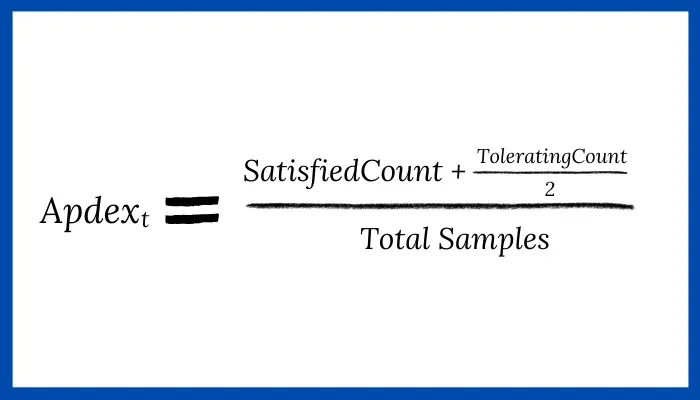
Apdex Scores: The Apdex score measures user satisfaction by categorizing responses into three levels on a set threshold (T). If your target response time is 1 second, any request handled within that time is considered ‘Satisfied’. Requests taking between 1 and 4 seconds, and over 4 seconds fall into the ‘Tolerating’ and ‘Frustrated’ categories respectively. The score is calculated using this formula:

In addition to using the Apdex formula manually, you can leverage the following tools to calculate Apdex scores effectively.New Relic.
AppDynamics.
Datadog.
Dynatrace.
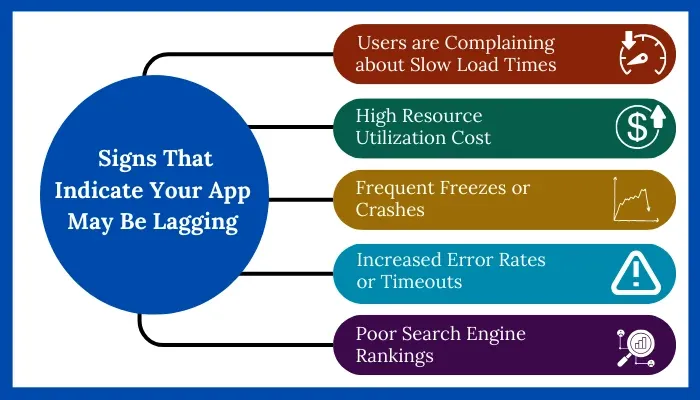
2. Signs That Indicate Your Web App May Be Lagging
When your app starts to struggle, there are some signs that you need to monitor. Before moving to optimization, it is best to know the signs of performance issues and what causes them in the first place.

2.1 Users are Complaining about Slow Load Times
When users complain about slow load times, it’s a clear signal that your app might be struggling. Bulky code, un-optimized images, and slow network connections are the primary causes of sluggish apps, leading to negative reviews and a higher likelihood they will take their business elsewhere.
2.2 High Resource Utilization Cost
If you notice your app suddenly devouring CPU or memory, it could be because of memory leaks or unoptimized services. Though it does not impact the user directly, it will lead to high operational costs in the long run.
2.3 Frequent Freezes or Crashes
If your app crashes during traffic spikes, it’s likely unprepared for high demand. Users expect stability and may switch to a more reliable app if issues persist. Server limitations, inefficient load balancing, and poor application design are the major contributors to this issue.
2.4 Increased Error Rates or Timeouts
Seeing more errors or timeouts than usual? This could be due to server overload, configuration issues, network errors, or bugs in your code. Frequent errors can make your app seem unreliable, leading users to lose trust and potentially seek out alternatives.
2.5 Poor Search Engine Rankings
Search engines prioritize fast-loading and responsive websites and apps. When you notice poor rankings of your application on search engines despite following the best SEO practices, it could be a sign that your application’s poor performance is dragging down the rankings.
How to Find Performance Issues in Each Type of Web Apps?
Each type of web application can encounter specific performance issues that may affect user experience. The following are some common challenges across various types of web apps:
SPAs:
Initial Load Delays: SPAs load all the necessary resources upfront, causing a slow start and longer wait times before interaction.
JavaScript Overload: SPAs rely on JavaScript and unoptimized code can cause lags during navigation and interactions.
Memory Buildup: As users interact with the app, it may start using more memory, causing the app to slow down over time.
MPAs:
Page Reloads: Every time a user clicks a link, the entire page reloads which makes the web app feel slow and frustrating.
Inconsistent Load Times: Depending on how complex each page is, some might load quickly while others take longer.
Server Strain: Each page request puts pressure on the server. If too many users are trying to access different pages at once, the app can slow down or crash.
PWAs:
Offline Sync Issues: PWAs are great because they can work offline, but syncing data when users come back online can be slow or lead to usability issues.
Browser Limitations: Not all browsers fully support PWA features. If a user is on an unsupported browser, the app may not perform as well.
Cache Overload: PWAs store data on users’ devices for faster access, but if too much data is stored, it can lead to slow loading times and consume storage space.
Static Web Apps:
Content Update Delays: Static web apps don’t update automatically. If you want to change something, you have to redeploy the entire app.
Limited Interactivity: Static apps offer basic content without much user interaction, making the experience feel less engaging and responsive.
Scalability Challenges: When many people visit a static web app at once, it might slow down as there’s no dynamic support to handle the traffic.
Dynamic Web Apps:
Slow Load Times: These web apps generate content based on user input, which can take time. If it’s too slow, users might get impatient waiting for the information they want.
Server Dependence: Since dynamic apps rely on servers to fetch data, any server issues can make the app inaccessible or slow to respond.
Database Bottlenecks: If the database isn’t set up well, it can create delays when users try to access data, leading to a frustrating experience.
Portal Web Apps:
Server Load: With many users accessing multiple features at once, the server can become overloaded, causing slowdowns for everyone.
Inconsistent User Experience: Portals may integrate different tools that load at varying speeds, leading to a disjointed experience where some features feel slow while others are quick.
12 Proven Tips to Optimize Web Application Performance
Do you notice any of these signs in your web application? Optimizing your web application involves implementing several strategic measures that enhance both user experience and operational efficiency. The following are the areas where optimization should be done and the top steps you can take to transform your slow app into a high-performing app.
Backend Optimization: Backend optimization focuses on improving the server-side components such as refining database queries, improving server-side code, and making sure your servers can handle the growing demand. By fine-tuning these elements, you’re not just boosting speed but also ensuring your app can scale smoothly leading to fewer delays and a more reliable experience for your users.

Minimize the Size of Your Application: When your web application is bloated with large files and heavy media, it naturally takes longer to load and respond. Minimizing the size of your web app means reducing unnecessary weight, so it runs faster and more efficiently. Here are the things you can do:
Compress Your Media Files: Large images and videos can slow things down. You don’t need to sacrifice quality to reduce their size. TinyPNG and Handbrake are the top tools that can compress your media without losing sharpness. The result? Faster loading times and a smoother experience for users.
Remove Unused Resources: Over time, your app can accumulate unused plugins, libraries, or assets that are just sitting there doing nothing. Regularly auditing and removing these helps reduce the app’s overall size and complexity, leading to faster load times.
Implement Caching for Faster Access: Instead of constantly pulling data from servers or databases, caching stores frequently used content in a more accessible location – on the user’s device or server closer to the user’s geographical location.
User Server-Side Caching: By storing common data such as product listings, posts, or even parts of the user interface in memory, server-side caching can save you a lot of time. You can use Redis and Memcached to serve content without repeatedly querying the database.
Set up Browser and In-App Caching: For web apps, browser caching allows static elements to be saved directly on the user’s device.
Continuous Monitoring to Prevent Issues from Reaching Users: To make sure that your app stays efficient as it scales and evolves, you need to monitor and report key metrics continuously.
Continuous Monitoring: Continuous monitoring lets you track performance in real time, ensuring that you can catch and address issues before they affect users. You can set up alerts to notify you if something goes wrong, allowing you to act quickly and prevent large issues from developing.
Custom Dashboards and Reporting: Continuous monitoring tools often provide custom dashboards where you can track metrics in one place. Tools like Datadog, Kibana (part of the ELK stack), and Grafana let you create tailored views and reports, making it easy to monitor trends and identify areas for improvement.
Root Cause Analysis: When issues arise, continuous monitoring helps you quickly identify the cause. Whether it’s a server failure or a database issue, monitoring tools like Splunk, AppDynamics, and New Relic can trace the problem back to its source, helping you resolve it faster.
Network Optimization: Data transmission between your servers and users relies on the network. Network optimization ensures that this data transmission is quicker. You can ensure faster data delivery and a more responsive app by minimizing latency, optimizing protocols, and leveraging techniques like content delivery (CDNs).
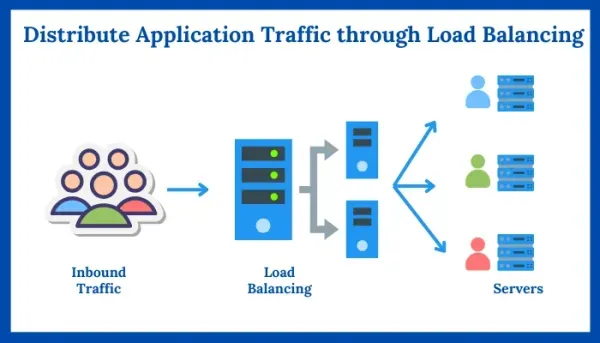
Distribute Application Traffic through Load Balancing: Use load balancing to distribute traffic evenly across servers, preventing overload and ensuring fast and reliable performance.

Spread the Traffic: You need to set up a load balancer that evenly distributes these visitors across several servers. This way, no single server gets overloaded, and your app remains responsive and fast, no matter how busy it gets.
Keep User Sessions Steady: To keep your users’ sessions active without any hassle, you can use session persistence, making sure all their requests go to the same server during their time on your app.
Use the Right Load Balancing Tools: Popular tools for load-balancing web apps include AWS Elastic Load Balancing, NGINX, HAProxy, Google Cloud Load Balancing, Kubernetes Ingress, F5 BIG-IP, and Microsoft Azure Load Balancer. These solutions effectively distribute traffic, ensuring your applications remain responsive and efficient under varying loads.
Optimize Network Protocols: By focusing on optimizing network protocols, you’re enhancing the way data travels between your app and its users. Implementing technologies like HTTP/2 or WebSockets can significantly cut down on latency, making the app feel more responsive and efficient for your users.
Implement HTTP/2 for Improved Performance: Switching to HTTP/2 helps you handle multiple requests at once using a single connection, cutting down on those frustrating delays. To get started, check if your server supports HTTP/2, and then update your configuration to enable it. Don’t forget that you need SSL/TLS as HTTP/2 only works over secure connections.
Use WebSockets for Real-Time Communication: If your web app has live features like chats or instant notifications, WebSockets are your go-to. Unlike HTTP, which constantly asks the server for updates, WebSockets create an always-on connection. To set it up, use libraries such as socket.IO or native WebSocket API. Once connected, you can send updates to users in real-time, making your app feel snappy and interactive.
Use a Content Delivery Network (CDN): CDNs store copies of your static assets such as images and files on servers around the globe, making it suitable for apps with broader geographical coverage. So, when someone accesses your app, they will download these assets from the server closest to them, making load times faster no matter where they are.
Frontend Optimization: Frontend optimization focuses on making sure everything your users see and interact with works as quickly and seamlessly as possible. When you optimize the frontend, your users will experience faster load times and a more responsive app, which keeps them engaged and satisfied.
Use Appropriate Testing to Eradicate Bugs and Issues: Optimizing your app’s performance involves thorough and strategic testing. It’s not just about identifying bugs, but more about understanding how your app behaves under different conditions.
Load Testing: Load testing helps you understand how your app performs when a large number of users are active at the same time. You can identify performance issues like slow response times or crashes by simulating heavy traffic. Knowing how much load your app can handle without breaking during peak times is crucial.
Stress Testing: Go a step further with stress testing, where you push your app beyond normal usage limits, revealing its breaking point and how it recovers after failure.
Performance Testing: Here, you’re measuring key metrics like response time, resource usage, and throughput. Establishing a performance baseline is necessary to attain a clear picture of how your app performs under typical conditions. With the information received, you can spot any regression when you introduce updates.
User Experience Testing: By conducting UX testing, you can gather real feedback on whether slow load times or lag are frustrating users, allowing you to make necessary changes for better performance.
Use Automation Tools: Instead of manually testing our app, use automation tools like JMeter or LoadRunner to create repeatable and automated performance tests. These tools can simulate different scenarios and generate detailed reports, giving you insights into potential issues without wasting time.
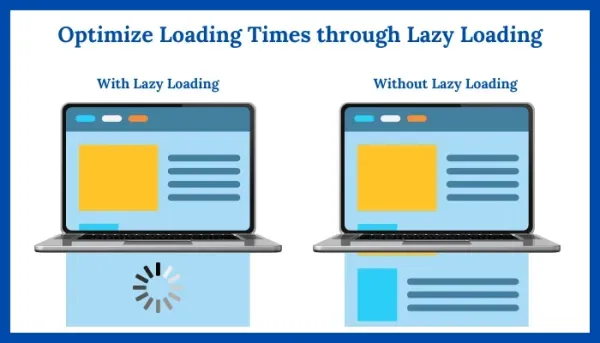
Optimize Loading Times through Lazy Loading: Keep in mind that you don’t need to load everything all at once and this is where lazy loading comes into the picture. With lazy loading, images, scripts, or other content only appear when they are needed. Your users can interact with the ready parts without waiting for everything to load in the background.

Improve User Interaction and Feedback: Enhancing user interaction and feedback is key to creating a smooth and enjoyable experience in your app. When users feel engaged and informed, they’re more likely to stay and complete their tasks.
Use Loading Animations to Indicate Progress: Loading animations are effective for showing users that something is happening in the background, especially during longer processes. By adding simple animations or progress indicators, you help users understand that their request is being processed.
Provide Immediate Feedback for User Actions: Immediate feedback is crucial for letting users know their actions have been acknowledged. Whether it’s a button click or form submissions, providing instant visual or auditory feedback reinforced that the actions were successful. You can also use color changes, animations, or sound to signal that the action has been received.
Code-Level Optimization: Code-level optimization is about making your code more efficient, ensuring it runs smoothly and consumes fewer resources. Refactoring messy code, optimizing loops, and improving memory usage to reduce execution time are some of the actions that you need to take to optimize the code of your web app.
Implementing the Right Algorithms and Data Structures: Data structures and algorithms are the building blocks of how your app handles and processes information. Data structures organize and store data efficiently, while algorithms are step-by-step instructions for solving problems or completing tasks.
Pick Efficient Algorithms: Think of algorithms as different ways to solve problems. Some methods are faster and more efficient than others. Review the algorithms your app uses for tasks like sorting or searching and go for the ones that are capable of handling large data swiftly such as quicksort or mergesort.
Choosing Appropriate Data Structure: Data structures are like the organizational systems for your app’s data. For instance, tables are preferred for quick lookups, trees are useful for hierarchical data, and graphs are ideal for interconnected information. By picking the right data structure, you make sure that your app handles data efficiently and performs well.
Consider Time and Space Complexity: When selecting algorithms and data structures, always keep an eye on their time and space complexity. Time complexity is the time consumed to execute the code whereas space complexity is the memory needed to run the code. The goal is to lower time and space complexity for an optimized algorithm.
Code Refactoring for Efficiency: Improving the efficiency of your code through refactoring means you’re cleaning up redundancies and optimizing its structure. This leads to a more streamlined application that is easier to maintain and scale as your app grows.

Remove Redundant Code: Start by taking a look at your codebase. Is there redundant or unused code just hanging around? You can use minification tools such as UglifyJS for JavaScript, CSSNano for CSS, or HTMLMinifier for HTML to clean up things like unnecessary spaces, comments, or extra characters. This way, your code stays as functional but takes up less space and processes faster.
Optimize Loops and Conditionals: If your app is running slowly, unnecessary loops can be the reason behind this. Take a close look at any loops in your code and see if you’re iterating more than necessary. Maybe you can reduce the number of iterations or break out early when a condition is met. The same goes for conditionals. Instead of stacking multiple ‘if’ statements, consider combining conditions or using switch cases for a cleaner, faster solution.
Error Handling and Logging: Proper error handling ensures your app doesn’t break down at the first sign of trouble, while effective logging helps you trace and fix issues efficiently. Both are crucial for maintaining a smooth, reliable application.
Implement Try-Catch Blocks Effectively: Try-catch blocks allow you to handle errors in a way that prevents your app from crashing. Using try-catch blocks is a smart way to handle unexpected errors without crashing your app by placing them in areas where issues are most likely to happen such as dealing with external APIs or database interactions. Instead of simply caching, you can also focus on logging meaningful errors or providing helpful messages for users. This approach keeps your app running smoothly while giving you useful insights into what went wrong so that you can fix them quickly.
Use Structured Logging for Better Analysis: Structured logging helps you keep track of errors in a way that’s easy to understand and analyze. By using tools like Serilog or ELK Stack, you can format your logs to include crucial details such as timestamps, user IDs, and error levels, allowing you to search through logs and find the cause of the issues. In the long run, structured logging saves you time during debugging and keeps your app reliable.
What’s Next for Web Application Development?
Keeping up with the latest trends in web application development can significantly influence how you utilize applications. The following are the trends that are expected to take web applications to the next level in the future.

1. The Rise of Camera-Centric Experiences
With remote work on the rise, apps like Zoom and Microsoft Teams have experienced a drastic spike in daily users. Beyond video calls, the use of cameras for know-your-customer (KYC) processes through facial recognition is reshaping industries, contributing heavily to the biometrics market.
Consider how you can integrate camera functionalities into your app. Whether it’s enhancing virtual meetings, providing secure identity verification, showcasing your product, or just entertainment, embracing this trend can significantly improve user experience and engagement.
2. Privacy-First Approach
The majority of the users have started abandoning apps that don’t prioritize privacy due to which businesses are now adapting to a privacy-first approach. Implementing strong privacy measures such as clear data policies and encryption builds loyalty and reduces churn. Moreover, prioritizing privacy not only ensures compliance but also creates a safe environment for users to engage confidently with your app.
3. Low–Code and No-Code Development
With low code, you can create applications using a visual interface that requires minimal coding. No-code takes it a step further by letting you build fully functional apps without any technical skills at all—just drag and drop!
The global low-code development market is expected to reach over $180 billion by 2030. Businesses are realizing they need to move quickly to keep up with technology and customer expectations and these platforms make it easier to develop and iterate on apps.
These solutions empower your team to create apps without waiting on IT, sparking innovation and enabling you to adapt rapidly to customer needs, giving you a competitive edge.
Also Read: How to assemble your web app development team?
4. Artificial Intelligence and Machine Learning
With several companies leveraging AI to streamline processes and personalized experiences, AI & ML have become an integral part of their functioning.
Incorporating AI into your app can enhance user interactions through chatbots for instant support or personalized content recommendations. By harnessing AI and ML, you automate tasks, improve efficiency, and deliver the personalized experiences that today’s consumers expect.
Conclusion
Optimizing your web application’s performance is about improving speed, boosting user engagement, and staying competitive. By applying these strategies, you can deliver a seamless user experience, increase user retention, and ensure your application is future-proof.

Frequently Asked Questions (FAQs)
What specific improvements can I expect with your service?
With performance enhancement services, you can expect reduced load times, smoother navigation, improved responsiveness, and an overall better user experience. These improvements will lead to higher user retention and increased user satisfaction.
How long does it take to witness results from these services?
The time required to see results depends on the complexity of your app and the specific enhancements being implemented. However, many clients notice significant improvements within weeks of starting performance enhancement services.
Can performance enhancement services help with mobile apps?
Our services apply to both web and mobile apps. We focus on optimizing mobile-specific aspects such as responsiveness and load times, to ensure users have a seamless experience on all devices.
Are performance enhancement services suitable for small businesses?
Performance enhancement services are beneficial for all businesses, irrespective of their size. Whether you’re a small startup or a large enterprise, optimizing the performance of your app can lead to better user engagement and improved business outcomes.
Do I need to make changes to my existing infrastructure?
Many performance enhancements can be implemented without significant changes to your existing infrastructure. However, if necessary, our experts will recommend the best infrastructure adjustments to support improved performance.
Share This Article:







